MachForm version 4.4 is now available for downloads on Billing Area!.
This update added several new features, improvements and bugfixes. We recommend you to update due to improved functionalities within this release.
Here’s what’s new in MachForm 4.4

PDF Email
Send form data as PDF file
within notification email.

PDF Export
Export / save single entry
data to PDF file.

Edit Submitted Entry
Allow users to edit
previously submitted entries.

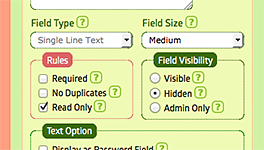
Read Only & Hidden Field
Easily set form field
as read-only and/or hidden.

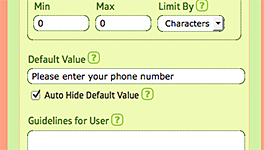
Auto-Hide Default Value
Support for field placeholder,
automatically hide as the user types in.

Choice Limit
Set maximum limit for each
Multiple Choice / Dropdown option.
New Features
- Send Form Data as PDF file within Email
- Export / Save Single Entry to PDF
- Option to let admin mark any entry as incomplete, thus allowing form users to edit their submitted data
- Uploaded images are being displayed inline within the email content or PDF, not just download links
- Easily hide form title and description from public view
- Ability to limit the number of selected checkboxes
- Ability to add custom note and select email template to be used when emailing entry from Entry Manager
- Ability to use relative dates to restrict min/max dates on Date field
- Auto-Hide Default Value (option to use placeholder)
- Ability to set maximum entry limit for each Dropdown/Multiple Choice option.
- Added “Read Only” setting for some fields
- Added “Hidden” setting for all fields
Improvements
- Improved form accessibility. No more errors when validated using the WAVE Accesibility Tool.
- Matrix title is now being displayed within the email, entry detail page and excel/csv files
- Automatically tab into the next field on phone fields
- Added more options within the config.php file for LDAP settings
- Relative dates is now supported on all date fields when creating filters (entries, grid, chart)
- More flexible LDAP (AD) integration. Allows selection of UPN or samaccountname for login.
- Allow default value for price field
- Added option to set default sorting order on Grid widget
- More options to limit entries per ip address (allow custom period and max limit)
- Added option to turn on/off ‘delay notification until paid’ for each email/webhook logic rule
- New template variable {http_referer}, {request_uri}, available for the default value of Single Line Text and Paragraph field
Bugfixes
- Bugfix: When using OpenLDAP and the user naming attribute is not “uid”, the local user is created with a blank email address “@domain.com”
- Bugfix: Payments are marked unpaid, even though users has paid. This is due to PayPal updated their SSL certificate and the IPN is failing
- Bugfix: MachForm local users unable to login when LDAP enabled and account suffix is not empty
- Bugfix: On edit user page (when LDAP enabled), the name and email shouldn’t be validated
- Bugfix: Section break is not being displayed within email when field logic is applied
- Bugfix: Form is not loading properly when embedded within a page that uses jQuery 2+
- Bugfix: Line breaks aren’t being displayed correctly on field guidelines
- Bugfix: Language is not being set correctly on review page
- Bugfix: Unable to turn off 2-step verification when LDAP turned on
How to Update
This update is FREE for all users having active support contract.
As mentioned above, you can download it on Members Area.
If you are currently using v4.x or v3.x, follow this upgrade instruction:
Upgrading MachForm 3.x/4.x to 4.4
If you are still using v2.x, follow this upgrade instruction:
Upgrading MachForm 2.x to 4.4
Enjoy!! 🙂